
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
@thi.ng/canvas
Advanced tools

[!NOTE] This is one of 198 standalone projects, maintained as part of the @thi.ng/umbrella monorepo and anti-framework.
🚀 Please help me to work full-time on these projects by sponsoring me on GitHub. Thank you! ❤️
Canvas creation & HDPI support helpers.
This package provides small frequently used helpers for HTML Canvas 2D creation & resizing:
STABLE - used in production
Search or submit any issues for this package
Note: Some functions were previously part of the thi.ng/adapt-dpi and thi.ng/pixel packages, but have been migrated to this package for better/smaller re-use...
yarn add @thi.ng/canvas
ESM import:
import * as can from "@thi.ng/canvas";
Browser ESM import:
<script type="module" src="https://esm.run/@thi.ng/canvas"></script>
Package sizes (brotli'd, pre-treeshake): ESM: 348 bytes
None
25 projects in this repo's /examples directory are using this package:
| Screenshot | Description | Live demo | Source |
|---|---|---|---|
 | Interactive & reactive image blurhash generator | Demo | Source |
 | Self-modifying, animated typographic grid with emergent complex patterns | Demo | Source |
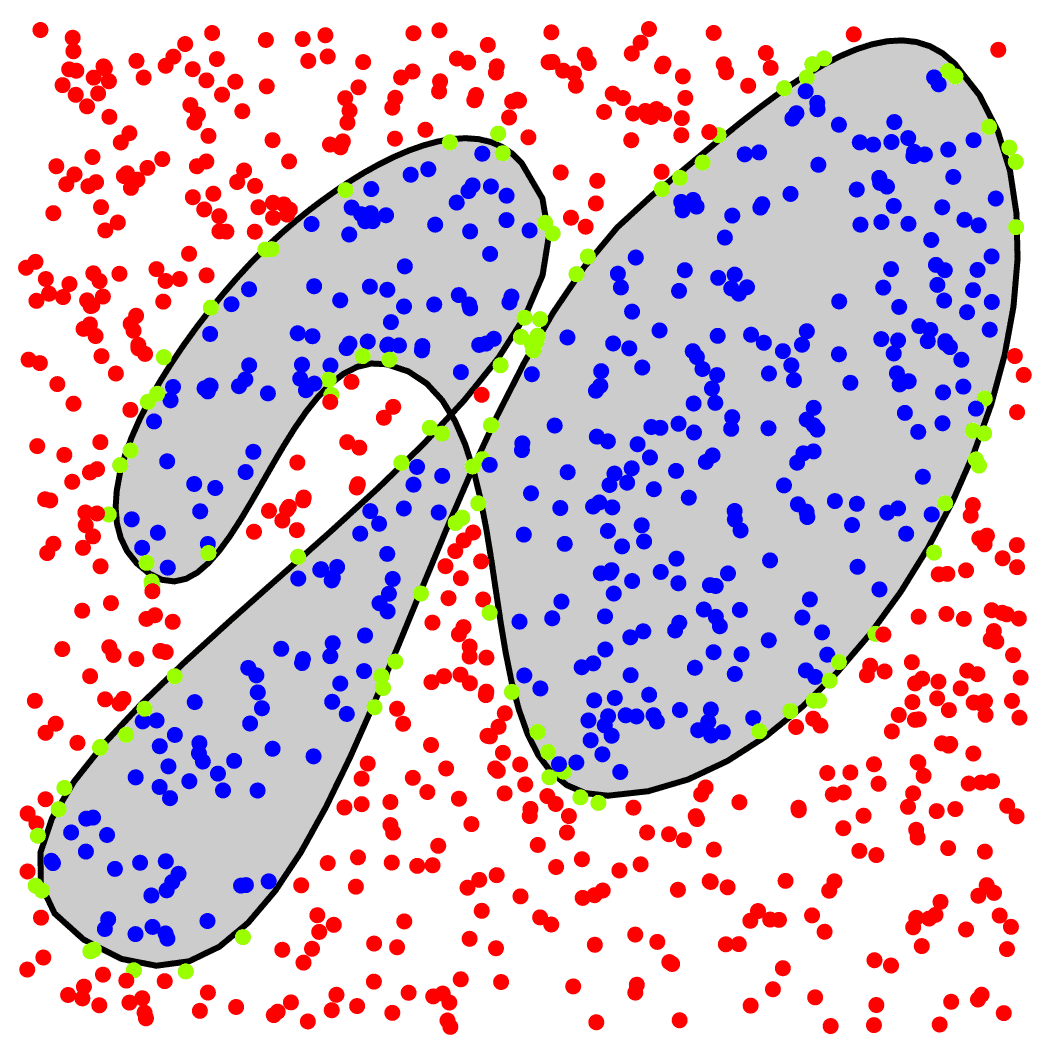
 | Polygon point classification (inside/boundary/outside) | Demo | Source |
 | Shape conversions & operations using polygons with holes | Demo | Source |
 | Embedding thi.ng/hiccup data/elements in thi.ng/geom shape hierarchies | Demo | Source |
 | geom-fuzz basic shape & fill examples | Demo | Source |
 | Iterating the unique edges of a tessellation | Demo | Source |
 | Visualization of different grid iterator strategies | Demo | Source |
 | Basic hiccup-based canvas drawing | Demo | Source |
 | Barnsley fern IFS fractal renderer | Demo | Source |
| Pixel buffer manipulations | Demo | Source | |
| Showcase of various dithering algorithms | Demo | Source | |
| Image dithering and remapping using indexed palettes | Demo | Source | |
| Normal map creation/conversion basics | Demo | Source | |
| RGB waveform image analysis | Demo | Source | |
 | Animated, iterative polygon subdivisions & visualization | Demo | Source |
 | Port-Duff image compositing / alpha blending | Demo | Source |
 | Steering behavior drawing with alpha-blended shapes | Demo | Source |
 | Entity Component System w/ 100k 3D particles | Demo | Source |
 | Visual comparison of biased vs. unbiased normal vectors projected on the surface of a sphere | Demo | Source |
 | WebGL cube maps with async texture loading | Demo | Source |
 | WebGL instancing, animated grid | Demo | Source |
 | WebGL MSDF text rendering & particle system | Demo | Source |
| Minimal multi-pass / GPGPU example | Demo | Source | |
 | Interactively drawing to & reading from a WebGL offscreen render texture | Demo | Source |
TODO
If this project contributes to an academic publication, please cite it as:
@misc{thing-canvas,
title = "@thi.ng/canvas",
author = "Karsten Schmidt",
note = "https://thi.ng/canvas",
year = 2023
}
© 2023 - 2024 Karsten Schmidt // Apache License 2.0
FAQs
Canvas creation & HDPI support helpers
The npm package @thi.ng/canvas receives a total of 267 weekly downloads. As such, @thi.ng/canvas popularity was classified as not popular.
We found that @thi.ng/canvas demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.